🔑 [BETA] Proxy UI
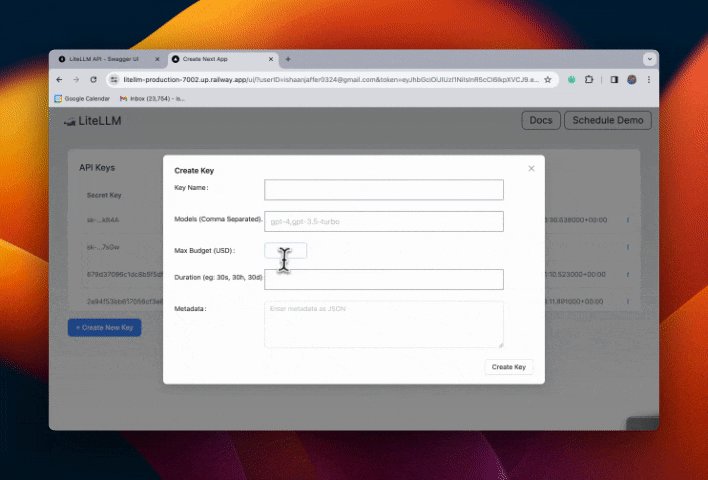
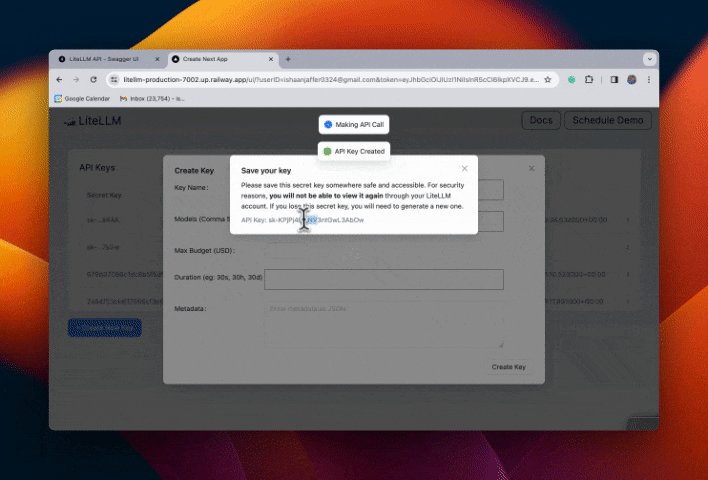
Create + delete keys through a UI
Let users create their own keys
This is in beta, so things may change. If you have feedback, let us know
Quick Start
- Requires proxy master key to be set
- Requires db connected
Follow setup
1. Start the proxy
litellm --config /path/to/config.yaml
#INFO: Proxy running on http://0.0.0.0:8000
2. Go to UI
http://0.0.0.0:8000/ui # <proxy_base_url>/ui
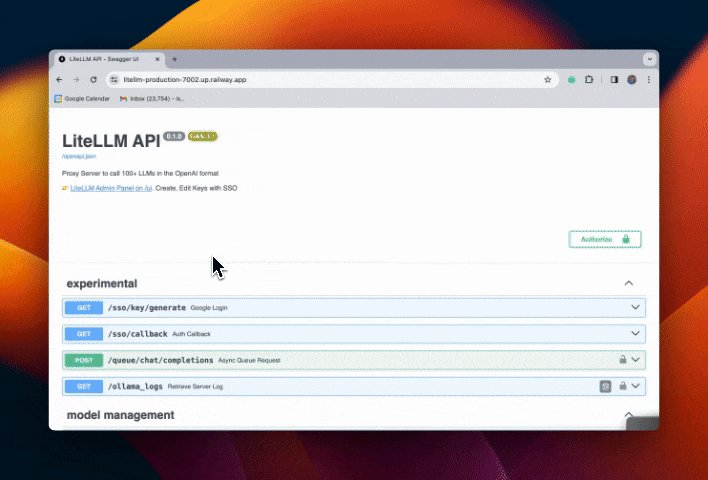
3. Get Admin UI Link on Swagger
Your Proxy Swagger is available on the root of the Proxy: e.g.: http://localhost:4000/
4. Change default username + password
Set the following in your .env on the Proxy
UI_USERNAME=ishaan-litellm
UI_PASSWORD=langchain
On accessing the LiteLLM UI, you will be prompted to enter your username, password
✨ Enterprise Features
Setup SSO/Auth for UI
Step 1: Set upperbounds for keys
Control the upperbound that users can use for max_budget, budget_duration or any key/generate param per key.
litellm_settings:
upperbound_key_generate_params:
max_budget: 100 # upperbound of $100, for all /key/generate requests
duration: "30d" # upperbound of 30 days for all /key/generate requests
Expected Behavior
- Send a
/key/generaterequest withmax_budget=200 - Key will be created with
max_budget=100since 100 is the upper bound
Step 2: Setup Oauth Client
- Google SSO
- Microsoft SSO
- Generic SSO Provider
- Create a new Oauth 2.0 Client on https://console.cloud.google.com/
Required .env variables on your Proxy
# for Google SSO Login
GOOGLE_CLIENT_ID=
GOOGLE_CLIENT_SECRET=
- Set Redirect URL on your Oauth 2.0 Client on https://console.cloud.google.com/
- Set a redirect url =
<your proxy base url>/sso/callbackhttps://litellm-production-7002.up.railway.app/sso/callback
- Set a redirect url =
- Create a new App Registration on https://portal.azure.com/
- Create a client Secret for your App Registration
Required .env variables on your Proxy
MICROSOFT_CLIENT_ID="84583a4d-"
MICROSOFT_CLIENT_SECRET="nbk8Q~"
MICROSOFT_TENANT="5a39737
- Set Redirect URI on your App Registration on https://portal.azure.com/
- Set a redirect url =
<your proxy base url>/sso/callbackhttp://localhost:4000/sso/callback
- Set a redirect url =
A generic OAuth client that can be used to quickly create support for any OAuth provider with close to no code
Required .env variables on your Proxy
GENERIC_CLIENT_ID = "******"
GENERIC_CLIENT_SECRET = "G*******"
GENERIC_AUTHORIZATION_ENDPOINT = "http://localhost:9090/auth"
GENERIC_TOKEN_ENDPOINT = "http://localhost:9090/token"
GENERIC_USERINFO_ENDPOINT = "http://localhost:9090/me"
Optional .env variables The following can be used to customize attribute names when interacting with the generic OAuth provider. We will read these attributes from the SSO Provider result
GENERIC_USER_ID_ATTRIBUTE = "given_name"
GENERIC_USER_EMAIL_ATTRIBUTE = "family_name"
GENERIC_USER_DISPLAY_NAME_ATTRIBUTE = "display_name"
GENERIC_USER_FIRST_NAME_ATTRIBUTE = "first_name"
GENERIC_USER_LAST_NAME_ATTRIBUTE = "last_name"
GENERIC_USER_ROLE_ATTRIBUTE = "given_role"
GENERIC_CLIENT_STATE = "some-state" # if the provider needs a state parameter
GENERIC_INCLUDE_CLIENT_ID = "false" # some providers enforce that the client_id is not in the body
GENERIC_SCOPE = "openid profile email" # default scope openid is sometimes not enough to retrieve basic user info like first_name and last_name located in profile scope
- Set Redirect URI, if your provider requires it
- Set a redirect url =
<your proxy base url>/sso/callbackhttp://localhost:4000/sso/callback
- Set a redirect url =
Step 3. Set PROXY_BASE_URL in your .env
Set this in your .env (so the proxy can set the correct redirect url)
PROXY_BASE_URL=https://litellm-api.up.railway.app/
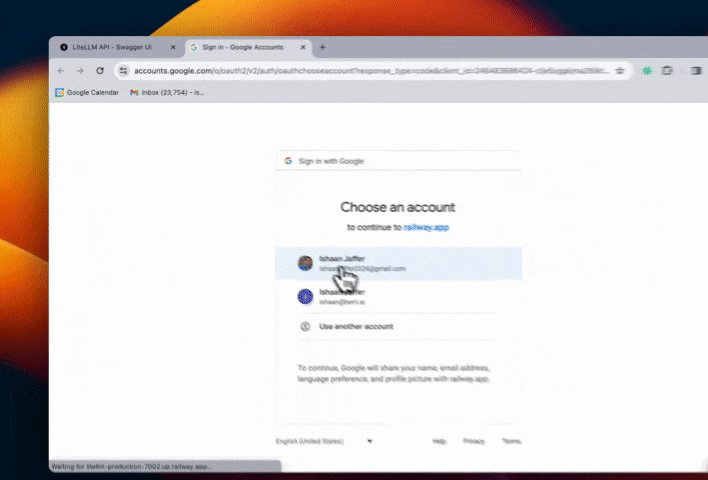
Step 4. Test flow

Set Admin view w/ SSO
You just need to set Proxy Admin ID
Step 1: Copy your ID from the UI
Step 2: Set it in your .env as the PROXY_ADMIN_ID
export PROXY_ADMIN_ID="116544810872468347480"
Step 3: See all proxy keys
If you don't see all your keys this could be due to a cached token. So just re-login and it should work.
Custom Branding Admin UI
Use your companies custom branding on the LiteLLM Admin UI We allow you to
- Customize the UI Logo
- Customize the UI color scheme
Set Custom Logo
We allow you to pass a local image or a an http/https url of your image
Set UI_LOGO_PATH on your env. We recommend using a hosted image, it's a lot easier to set up and configure / debug
Exaple setting Hosted image
UI_LOGO_PATH="https://litellm-logo-aws-marketplace.s3.us-west-2.amazonaws.com/berriai-logo-github.png"
Exaple setting a local image (on your container)
UI_LOGO_PATH="ui_images/logo.jpg"
Set Custom Color Theme
- Navigate to /enterprise/enterprise_ui
- Inside the
enterprise_uidirectory, rename_enterprise_colors.jsontoenterprise_colors.json - Set your companies custom color scheme in
enterprise_colors.jsonExample contents ofenterprise_colors.jsonSet your colors to any of the following colors: https://www.tremor.so/docs/layout/color-palette#default-colors
{
"brand": {
"DEFAULT": "teal",
"faint": "teal",
"muted": "teal",
"subtle": "teal",
"emphasis": "teal",
"inverted": "teal"
}
}
- Deploy LiteLLM Proxy Server